我最喜欢web开发的一点是,它包括许多许多不同的技能。作为一个好的开发者,一定要好好学习,天天向上,因为我们有很多重要的技能要学习,而且它们总是在不停的发生变化。
这里我列出了其中最为重要的10个技能,它们有点倾向于前端开发,但总体上适合所有的开发人员:
正则表达式
基本SEO
不错的Javascript库
跨浏览器调试
图片处理和优化
用有效的HTML/CSS进行布局(不适用表)
版权/基本网络法规
Apache rewrite
调试软件
版本控制
1. 正则表达式

正则表达式 常用于字符串的解析。其最基础的运用便是文本中字符的查找与替换了。而这看起来并不算什么,正则表达式的多样性是其真正强大的原因。往往可以通过很多方法来优化你的正则表达式,这也意味着你的应用程序的性能的大幅提升。 正则表达式适用于任何一种编程语言,像JavaScript的replace() ,PHP的 preg_replace(), Apache rewrites等等。 奇怪是的只有为数不多的web开发者认为正则表达式相当有用,如果你还没有学习,那就准备好开始吧 learn regular expressions。
2. 基本的搜索引擎优化

对于网络开发者来说,了解搜索引擎优化的基本信息是必须的。虽然你可以预留导向你客户端的关键字,开发人员应该用有更合理的在页面上安排这些关键字的策略。这意味着,在整理前端的标记,好好利用 《TITLE》、《META》、《h1》和《h2》标签,同时在后端组织更加稳固的的链接和目录结构。 我找到的学习SEO的最佳资源是 Beginner’s Guide to Search Engine Optimization 和 Search Engine Ranking Factors v2,二者都来自 SEOmoz。
3. 一个优秀的Javascript库

即使你不太写Javascript代码,掌握一个优秀的Javascript库也会带来很大的帮助。无论是jQuery(我的最爱)、Mootools,还是其它什么库,都可以让你的Javascript开发工作事半功倍。首先,这些库都提供了跨浏览器的功能,使你可以直接上手,不需要再去管这方面的事情。而且,它们都提供了大量简单的动画,像在DOM中选择节点这类工作变得易如反掌。 更大胆的Javascript程序员也许会想要接触Javascript UI语言。以上说的几种库都有相关的插件,但我个人推荐Dojo with Dijit。
4. 跨浏览器调试

为了让网站被更多的人看到,显然应该让它支持所有主流浏览器(IE6、IE7、IE8、FF2、FF3、Safari 4和Opera 9)。每个人都很厌恶跨浏览器调试,但 最好的方式是预防,从有效的HTML和良好的reset样式表开始。就我来说,是使用* {magin:0; padding: 0}。不过,大家也可以使用其它更健壮的方式。 另外,还应了解某些浏览器的怪癖。最著名的当然是IE家族,特别是IE6(没错,一直是它,依然是它)。尽管大多数问题可以归结为臭名昭著的haslayout bug,但你不能依赖某些笨拙的方式来解决它,例如* {zoom: 1}。
5. 图片处理和优化

尽管大多数程序员都是靠专业的设计师来设计图片,但懂点Photoshop对程序员来说也很重要。掌握一些图片处理技术之后,一些小修改就不需要再踢回给设计师,直接自己改了就是,而且,在修改设计时,你还会马上知道是否可行。 图片优化是Photoshop技能里对web程序员最为重要的一项。图片的大小往往是对带宽最大的威胁,图片优化直接关系到网站的载入时间。 Photoshop和Illustrator的「Save for Web」选项极大地简化了图片优化环节,大家只需要在PC上按下Ctrl-Alt-Shift-S或在Mac上按下Command-Alt-Shift- S即可进入这一向导。
6. 使用有效的 HTML/CSS 进行页面布局(而非表格)

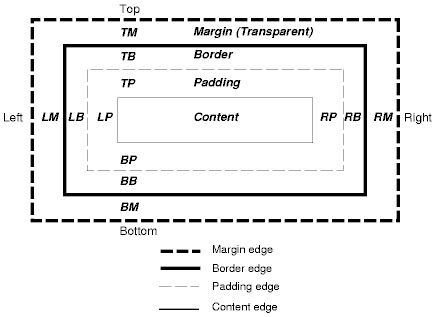
我们需要重视:现在已经不是1996年了,即时是后端开发者也应该知道如何写好前端代码,——使用有效的 HTML 和 CSS——而非一堆表格。标记应当整洁,CSS 和其它类型的文档应当同 HTML 分离,这样,就不会有内联样式,特别是不会有 《font》 标签。 初学者应当学学到 CSS 标签 以及 CSS 盒子模型。然后学学 W3C规则,了解如何写出合理的代码 你写的 HTML 应该符合 xHTML 规则;应该有着合理的嵌套、闭合且含有 alt 属性信息的图片标签等等。然后你可以去了解那些节点能够嵌套在其它节点中,已经其它的复杂内容。最后,你会发现 w3c 的HTML标记验证程序 不再报错,这样真的很爽。
7. 版权/网络法规的基础

虽然无需法学学位,但开发者最好能够对版权和网络法规有基本的了解。 因为网页从本质上来讲,是一种出版物,而著作权则是网站最常见的法律问题。从用户生成的盗取Flicker 图片的内容到对纽约时报内容大段的引用,如果不想被起诉,或是收到投诉信件,你最好了解这些。当然,如果你想提起诉讼或是投递投诉信,你也最好了解这些。 除了著作权法之外,签订注册/使用主机托管或是软件的协议时,你最好也好好看看隐私协议和 COPPA(美国儿童网路隐私保护法) 的规定。
8. Apache 重写

Apache 的重写功能使原本凌乱的 URL 更加整洁(只要你了解正则表达式)。你可以将难看的地址: index.php?section=about&page=bioand 重写位更漂亮的:about/bio。 不仅限于规整 URL,使用 Apache 的 mod_rewrite 能够很容易的将简单的一个页面变成包含路径的完整应用。只需要将查询的变量重写为路径即可。
同样,你要注意: Apache 重写也是出了名的不好调试。重写规则无法包含任何调试信息,且常常忽略你引用的其它方法的信息。因此,重写也会导致一些无法追踪的错误。
9. 调试工具

一个好的调试器能让你更快的进行网页编程。 当进行前端调试时,我喜欢用 Firebug ,你可以点击页面上的元素,它将统计样式表中的那些生效的设置。你可以添加或删除样式,同时也可以修改页面。 Firebug 也可以用来调试 Javascript。作为 Javascript 的运行控制台,它能够更好的组织错误信息,显示 fromconsole.log() 的输出内容。最后,它还提供网络信息,显示页面元素加载事件,以及那些无法加载,无法获取的内容。 我不知道如何进行后端调试,不过我听说 PHP 有个叫做 xDebug 的东东。
10. 版本控制

最后但很重要的一点, 一个好的程序员应该学会控制你的版本。版本控制不仅仅是对你工作的备份的一种途径,而且也是你跟其他开发者合作的重要方式。 我个人比较喜欢 distributed as opposed to centralized (分布式相对集中)版本控制的方式, 因为它有两个不同层级的版本控制:你可以先将你的部分修改提交到本地存储中心,之后将所有的更改推送到服务器端存储。这样允许你在本地做一个小幅度不稳定的修改,然后将团队中的更新集中提交。 如果采用分布式的版本控制我比较看好 Mercurial, 而如果是集中是的 Subversion很不错.
