使用Asp.net进行开发时,因为某些需求原因,需要在页面中动态添加控件。当然,这些控件可以是普通的html标签,也可以是Asp.net独有的服务器端控件。关于动态写入html标签控件,大家都熟悉,这里就不再表述。本文讨论的重点是:如何动态写入服务器端控件,并且在页面PostBack到Server端时,在Server端来获取被动态写入的服务器端控件的各种属性。
这里,我来通过一个Demo来说明这个应用。
需求:
1. 用户在UI上输入一个数值(比如:5),系统动态为用户加载这个数值的Url Address输入域;
2. 用户输入的Url Address内容需要通过Url格式验证;
3. 用户提交输入内容后,系统给出提交的结果
设计如下:
1. Css样式设置:
|
以下为引用的内容: <style type="text/css"> .item
{
margin:10px;
border-bottom:solid 1px #CCC;
}
.item2
{
margin:5px;
}
.input
{
width:200px;
}
</style>
2.前台页面代码:
<div>
<div class="item">
Please input a number:
<asp:TextBox runat="server" CssClass="item" ID="txtTextCount"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="txtTextCount" ValidationGroup="CreateTextBox" Display="Dynamic"
ErrorMessage="Required to input content!"></asp:RequiredFieldValidator>
<asp:RegularExpressionValidator ID="RegularExpressionValidator1" ControlToValidate="txtTextCount" ValidationGroup="CreateTextBox" Display="Dynamic"
runat="server" ErrorMessage="Only number is valid!" ValidationExpression="^\d+$"></asp:RegularExpressionValidator>
<asp:Button runat="server" ID="btnCreate" Text="Create TextBox List" ValidationGroup="CreateTextBox"
onclick="btnCreate_Click" />
<asp:Button runat="server" ID="btnOK" Text="Get TextBox Content" ValidationGroup="ShowListContent"
onclick="btnOK_Click" />
</div>
<div runat="server" id="divControls" class="item"></div>
<div runat="server" id="divMessage">
</div>
</div>
|
2. 前台页面代码:
|
以下为引用的内容: <div> <div class="item">
Please input a number:
<asp:TextBox runat="server" CssClass="item" ID="txtTextCount"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="txtTextCount" ValidationGroup="CreateTextBox" Display="Dynamic"
ErrorMessage="Required to input content!"></asp:RequiredFieldValidator>
<asp:RegularExpressionValidator ID="RegularExpressionValidator1" ControlToValidate="txtTextCount" ValidationGroup="CreateTextBox" Display="Dynamic"
runat="server" ErrorMessage="Only number is valid!" ValidationExpression="^\d+$"></asp:RegularExpressionValidator>
<asp:Button runat="server" ID="btnCreate" Text="Create TextBox List" ValidationGroup="CreateTextBox"
onclick="btnCreate_Click" />
<asp:Button runat="server" ID="btnOK" Text="Get TextBox Content" ValidationGroup="ShowListContent"
onclick="btnOK_Click" />
</div>
<div runat="server" id="divControls" class="item"></div>
<div runat="server" id="divMessage">
</div>
</div>
|
说明, 动态创建的TextBox们将装载到divControls中。
3. 后台代码:
|
以下为引用的内容: ///<summary> /// Create textbox list
///</summary>
///<param name="num">textbox list count</param>
private void CreateTextBoxList(int num)
{
HtmlGenericControl div;
HtmlGenericControl span;
TextBox txt;
RegularExpressionValidator rev;
for (int i = 0; i < num; i++)
{
//创建div
div = new HtmlGenericControl();
div.TagName = "div";
div.ID = "divTextBox" + i.ToString();
div.Attributes["class"] = "item2";
//创建span
span = new HtmlGenericControl();
span.ID = "spanTextBox" + i.ToString();
span.InnerHtml = "Url Address" + (i+1).ToString() + ":";
//创建TextBox
txt = new TextBox();
txt.ID = "txt" + i.ToString();
txt.CssClass = "input";
//创建格式验证控件,并且将其关联到对应的TextBox
rev = new RegularExpressionValidator();
rev.ID = "rev" + i.ToString();
rev.ControlToValidate = txt.ID;
rev.Display = ValidatorDisplay.Dynamic;
rev.ValidationGroup = "ShowListContent";
rev.ValidationExpression = @"(http(s)?://)?([\w-]+\.)+[\w-]+(/[\w- ./?%&=]*)?";
rev.ErrorMessage = "Invalid url Address!";
//添加控件到容器
div.Controls.Add(span);
div.Controls.Add(txt);
div.Controls.Add(rev);
divControls.Controls.Add(div);
}
}
protected void Page_Load(object sender, EventArgs e)
{
if (this.IsPostBack)
{
int txtCount = int.Parse(txtTextCount.Text);
// 注意:每次PostBack时,都需要重新动态创建TextBox
CreateTextBoxList(txtCount);
}
}
protected void btnCreate_Click(object sender, EventArgs e)
{
txtTextCount.Enabled = false;
btnCreate.Enabled = false;
}
protected void btnOK_Click(object sender, EventArgs e)
{
TextBox txt;
StringBuilder sbResult = new StringBuilder() ;
int txtCount = int.Parse(txtTextCount.Text);
//遍历获取动态创建的TextBox们中的Text值
for (int i = 0; i < txtCount; i++)
{
//注意:这里必须通过上层容器来获取动态创建的TextBox,才能获取取ViewState内容
txt = divControls.FindControl("txt" + i.ToString()) as TextBox;
if (txt != null && txt.Text.Trim().Length > 0)
{
sbResult.AppendFormat("Url Address{0}: {1}.<br />", i+1, txt.Text.Trim());
}
}
divMessage.InnerHtml = sbResult.ToString();
}
|
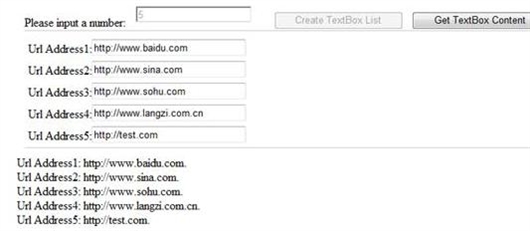
4. 效果图: