改变视图和布局页
首先,您希望改变页面上最上边的标题“My MVC Application”。这些文字对每个页面来说是相同的。事实上,它在项目只被实现了一次,尽管它出现在每个页面上。
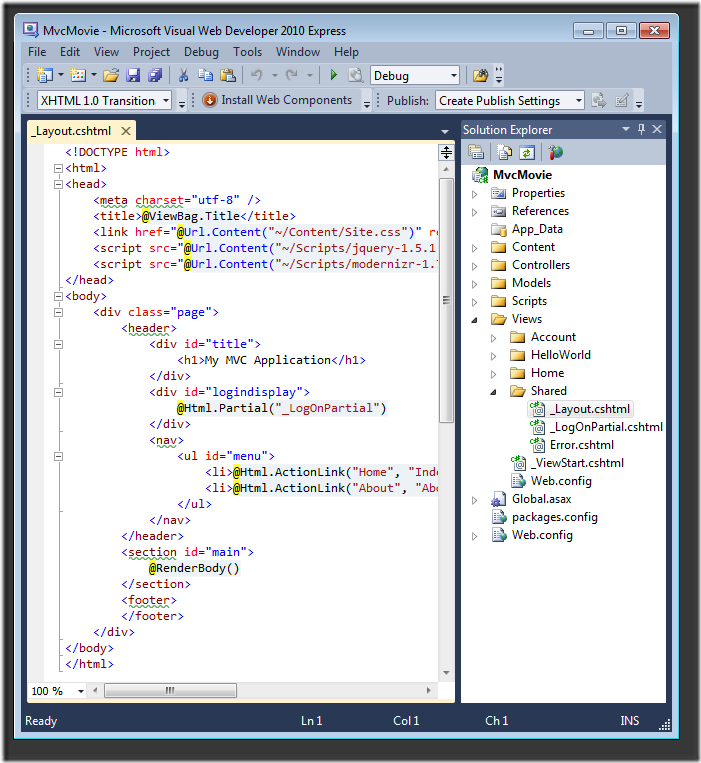
在解决方案资源管理器中定位到/Views/Shared下的_Layout.cshtml文件。这个文件被称作为布局页,它被共享为所有页面的“外壳”。
//译者注:类似webform中的masterpage。

布局模板允许您指明网站的HTML容器并应用到网址所有的页面中。
注意文件底部的@RenderBody()行。RenderBody是一个所有视图页的占位符,包裹在布局页中。把布局页中的标题"My MVC Application"改为"MVC Movie App".
|
<div id="title"> |
运行程序,注意它现在显示的是“MVC Movie App”。单击About链接,您可以看到页面仍然显示“MVC Movie App”。我们在布局页中改变一次之后在所有页面中都输出了新的标题。

模板页完整的代码如下:
|
<!DOCTYPE html> |
现在,让我们改变视图Index页的标题。打开文件MvcMovie\Views\HelloWorld\Index.cshtml.有两个地方需要修改:首先,修改浏览器标题栏出现的文字,然后再修改标签<h2>元素。您将对代码稍作调整,可以看到程序中的部分代码发生了小的改变。
|
@{ |
为了指明HTML的显示标题,上边的代码设置了视图模板Index.cshtml ViewBag的Title属性。如果您回头看看布局模板的源代码,您将发现模板使用《title》元素作为《head》节的一部分(译注:红色部分)。使用这种方法,您可以很容易的在视图模板和布局文件间来传递其他参数。
运行程序并浏览http://localhost:xx/HelloWorld.注意到浏览器的 标题,主要的标题,次要的标题已经发生了 变化(如果您没有看到变化,您可能在查看浏览器在您机器本地的缓存内容。按Ctrl+F5强制刷新,强制从服务器加载响应)。
还注意到视图模板Index.cshtml 的内容被合并到布局文件,一个HTML响应被发送到浏览器。布局模板确保非常容易应用所有的变化到所有的页面中。

虽说,我们的一点点“数据”(“Hello from our View Template!”消息)是硬编码的。MVC应用程序已经有视图“V”和控制器“C”了,但是仍然还没有模型“M”。我们马上学习如何从模型创建数据和获取数据(译注:使用codefirst技术)。
从控制器Controller传递数据给视图View虽然以前我们访问数据库、讨论模型,但是这次我们讨论从控制器传递数据给视图。
您写的一个控制器类是处理传入参数、从数据库获取数据、最终决定以什么类型的响应返回给客户端浏览器的一些代码。视图模板能够被控制器用作生成和格式化HTML响应给浏览器。
控制器负责提供各种形式的数据和对象,为了在视图模板呈送响应给浏览器。
视图模板或许从来都不展现业务逻辑或和数据库直接交互。反而仅仅对控制器提供给它的数据工作。保持这种关注点分离(“separation of concerns”)可以让您的代码整洁并且更容易维护。
目前,控制器HelloWorldController类的Welcome方法传递了参数name、numTimes,并且在浏览器中直接输出了他们的值。与其让控制器呈送一个字符串响应,还不如让我们改变一下控制器来使用视图模板取代。视图模板
生成动态的响应,这意味着您需要从控制器传递适当的数据给视图模板以便生成响应。您可以在控制器放入动态数据来实现这个功能,视图模板需要它可以访问的ViewBag对象。
回到HelloWorldController.cs文件改变它的Welcome,给ViewBag对象增加Message和NumTimes值。ViewBag 是动态对象,这意味着您可以放入任何您想放入的对象。ViewBag 对象没有事先定义好属性,直到您在它里边放入一些对象。HelloWorldController.cs文件完整的代码如下所示:
|
using System.Web; |
现在ViewBag 对象包含了将要传递给视图的数据。
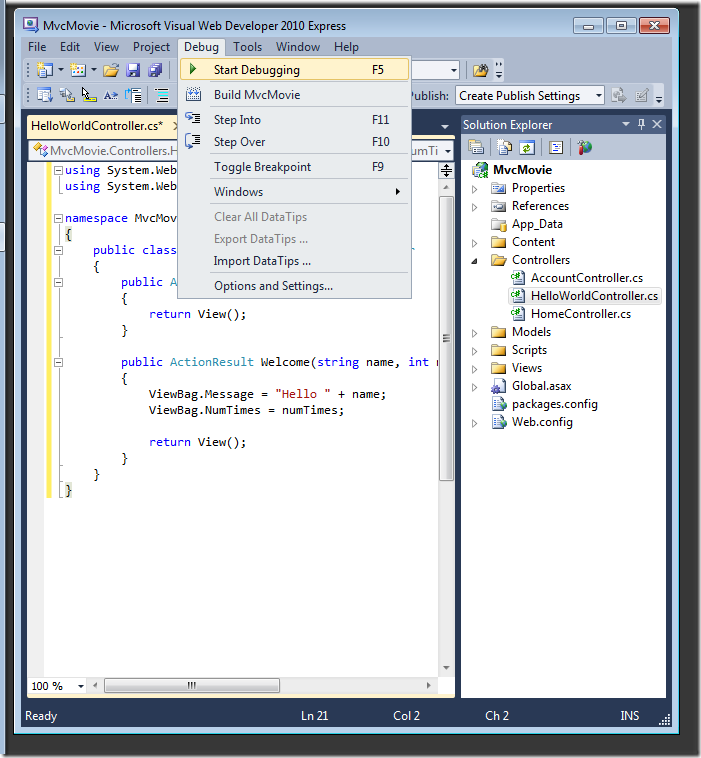
下一步,我们需要一个Welcome视图模板!选择“调试”菜单,选择生成MvcMovie确保项目被编译。

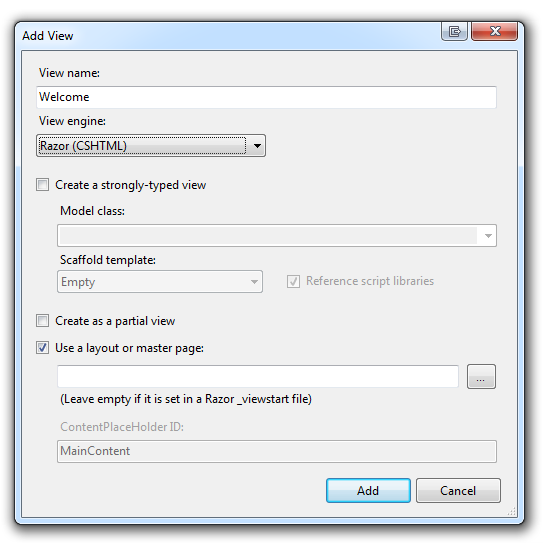
右键Welcome方法,单击添加视图。添加视图的界面看起来是这样的:

单击添加。然后在文件Welcome.cshtml 的<h2>元素中添加如下代码。您将创建一个循环用来输出“Hello”,次数由用户说了算。完整的代码如下:
|
@{ |
运行应用程序浏览如下的URL:http://localhost:xx/HelloWorld/Welcome?name=Scott&numtimes=4
现在数据通过URL自动地传递给控制器。控制器打包数据到ViewBag对象,并传递ViewBag对象给视图。视图以HTML的实行显示数据给用户。