代码:Pivot.zip
数据透视表提供的数据三维视图效果,在Microsoft Excel能创建数据透视表,但是,它并不会总是很方便使用Excel。您可能希望在Web应用程序中创建一个数据透视报表。创建一个简单的数据透视表可能是一件非常复杂的任务。所以,我打算不但为你提供一个非常有用的工具创建简单和高级的数据透视表,而且为你移除一些笼罩他们的神秘面纱。
目标是:我们想要有能力将datatable中的二维的数据转换成三维视图。
在大多数情况下,你会从数据库的查询数据填充数据表,例如
|
以下为引用的内容: SELECT |
该查询会产生下面的数据表:
|
Sales Person |
Product |
Quantity |
Sale Amount |
|
John |
Pens |
200 |
350 |
|
John |
Pencils |
400 |
500 |
|
John |
Notebooks |
100 |
300 |
|
John |
Rulers |
50 |
100 |
|
John |
Calculators |
120 |
1200 |
|
John |
Back Packs |
75 |
1500 |
|
Jane |
Pens |
225 |
393.75 |
|
Jane |
Pencils |
335 |
418.75 |
|
Jane |
Notebooks |
200 |
600 |
|
Jane |
Rulers |
75 |
150 |
|
Jane |
Calculators |
80 |
800 |
|
Jane |
Back Packs |
97 |
1940 |
|
Sally |
Pens |
202 |
353.5 |
|
Sally |
Pencils |
303 |
378.75 |
|
Sally |
Notebooks |
198 |
600 |
|
Sally |
Rulers |
98 |
594 |
|
Sally |
Calculators |
80 |
800 |
|
Sally |
Back Packs |
101 |
2020 |
|
Sarah |
Pens |
112 |
196 |
|
Sarah |
Pencils |
245 |
306.25 |
|
Sarah |
Notebooks |
198 |
594 |
|
Sarah |
Rulers |
50 |
100 |
|
Sarah |
Calculators |
66 |
660 |
|
Sarah |
Back Packs |
50 |
2020 |
正如你所看到的,这是一个二维表,它不是一个非常有用的报表。因此,我们得改变,将它变成更可读的数据表。
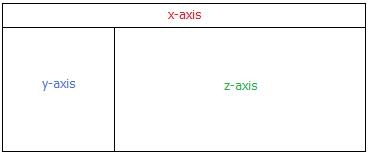
数据透视表有3个面:

X轴构成了在表格上方的大标题。Y轴构成表的左栏,Z轴构成了X轴和Y轴对应的值。简单的数据透视表将会对每一个x轴值都只有一个z轴列,高级的数据透视表将对于每个X轴的值会对应有多个Z轴的值。
一个非常重要的一点是,Z轴的值只能是数字。这是因为Z轴值为横轴和纵轴的总额。使用一个非数值Z轴字段将抛出一个异常。
因此,如果你注意上面的数据表,你会发现,“Sales Person”和“Product”字段可以分配到的X轴或Y轴,但不能给z轴。在“Quantity”和“Sale Amount”字段可以被分配到z轴。
Pivot 类将数据表转换成html table。然后您可以将它输出到Web窗体上。那么,这只是实现的方法。如果你愿意,你可以根据这个类的逻辑创建一个用户控件。
|
以下为引用的内容: #region Variables |
这部分的代码是非常自我解释。 你能创建一个Pivot 对象,通过传递一个datatable作为参数。在init()方法只分配一个空字符串值给CSS变量。如果CSS的变量是一个空字符串,构造方法将使用默认的样式。每一个CSS变量都有一个相应的属性。
|
以下为引用的内容: private string FindValue(string xAxisField, string xAxisValue, string yAxisField, string yAxisValue, string zAxisField) |
在FindValue(...)方法在数据表中搜索的对应x轴和y轴值的Z轴值。xAxisField是X轴字段的列名(例如“Product”),而xAxisValue是在该列的值。该yAxisField是的Y轴字段的列名(例如“Sales Person”),并yAxisValue是在该列的值。该zAxisField是列名,在其中Z轴值,是您正在寻找地(例如“Sale Amount”)。
|
以下为引用的内容: private string[] FindValues(string xAxisField, string xAxisValue, string yAxisField, string yAxisValue, string[] zAxisFields) |
在FindValues(...)方法类似FindValue(...)方法,然而,它会返回多个z轴的值。这是用于高级的数据透视表,对应于x轴的值,您会有多个Z轴列。
|
以下为引用的内容: private void MainHeaderTopCellStyle(HtmlTableCell cell) |
这是CSS样式的方法之一。这在X轴上使用流行的样式(table的顶行)。如果您没有指定一个CSS类名给这个属性,该方法将使用默认的样式。 CSS类将会被应用到网页中的HTML table。
|
以下为引用的内容: /// <summary> |
PivotTable(…) 方法,是所有神奇发生的地方。有两种重载方法,一个创建了一个简单的数据透视表,而其他(上面的方法)创建一个高级的数据透视表。唯一的区别在于,一个简单只有一个的z轴,而高级的,不止一个。
Pivot.zip文件中包括两个解决方案。Pivot 是一个类库解决方案是。您可以编译此解决方案和在Web应用程序中引用Pivot.dll。另一个解决方案是PivotTest,它是是一个ASP.NET应用程序。这说明如何实现Pivot类。
|
以下为引用的内容: public DataTable DataTableForTesting |
我已创建数据表的属性,它建立在上面的例子中的数据表。这只是用于演示目的。
|
以下为引用的内容: protected void Page_Load(object sender, EventArgs e) |
上述代码包括两个实例化的pivot对象。第一个高级的pivot和第二是一个简单的pivot。你可以看到我已经为div添加了HtmlTable控件。我创建具有runat="server"属性的div,这样我可以在后台代码里面访问它。div只是帮助HtmlTable的定位。
使用默认样式的高级的数据透视表:
|
运行代码: <table style="BORDER-RIGHT: black 1px solid; BORDER-TOP: black 1px solid; BORDER-LEFT: black 1px solid; WIDTH: 484px; BORDER-BOTTOM: black 1px solid; HEIGHT: 197px"> |
使用自定义的CSS样式简单的数据透视表:
|
Sales Person |
Pens |
Pencils |
Notebooks |
Rulers |
Calculators |
Back Packs |
Grand Totals |
|
John |
350 |
500 |
300 |
100 |
1200 |
1500 |
3950 |
|
Jane |
393.75 |
418.75 |
600 |
150 |
800 |
1940 |
4302.50 |
|
Sally |
353.5 |
378.75 |
600 |
594 |
800 |
2020 |
4746.25 |
|
Sarah |
196 |
306.25 |
594 |
100 |
660 |
2020 |
3876.25 |
|
Totals |
1293.25 |
1603.75 |
2094 |
944 |
3460 |
7480 |
16875.00 |
代码:Pivot.zip
